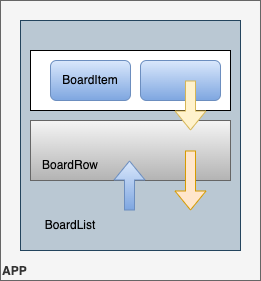
Passing function from parent to child component
for click-event customizing
1) define function in app level
function. custom_event (key, event) {
// this is custom function
console.log ("call custom function ") ;
}
2) passing custom function to child by property
when click item , item calls internalClick
custom_event function is called by name "customFunction" in internalClick function
// in app.js
function. custom_event (key, event) {
// this is custom function
console.log ("call custom function ") ;
}
<BoardList customFunction= { this.props.custom_event } />
// in BoardList.js
// some loop ...
<BoardRow keyField={ this.props.keyField} customFunction = { this.props.customFunction} />
// in BoardRow.js
<BoardItem keyField={ this.props.keyField} customFunction = { this.props.customFunction} />
// in BoardItem.js
internalClick = (e) => {
console.log ( "click item ") ;
this.props.customFunction(this.props.keyField , e) ;
}
render() {
return (<button onClick = { this.internalClick } > click </button>)
}